How Can I Stop Turn Off Pop Up Notification From Inside Message App to Show Messagehas Been Read
I recently wanted to add Firebase Messaging to enable push notifications to an application. Overall, the process worked well, merely in that location was one hiccup I that I ran into.
How to display the messages while the app was open.
I needed a fashion to receive the bulletin and and so be able to display it regardless of where the user was in the app. If you have adult Flutter apps then you can see my problem. Things are generally easy when events are handled on a particular screen and contained conveniently in a particular widget tree. When some thing needs to alive outside of this, things get interesting.
And so how did I solve this problem?
I decided I wanted to be able to place in-coming messages that triggered the onMessage listening callback, into a stream so that I could simply read the data every bit information technology came in. I created a MessageStream class as a singleton that independent a stream using beliefs subject area from rxdart.
import 'dart:async' ; import 'package:rxdart/rxdart.dart' ; course MessageStream { MessageStream . _internal ( ) ; static final MessageStream _instance = MessageStream . _internal ( ) ; static MessageStream get instance { return _instance; } final _message = BehaviorSubject < Map < String , dynamic > > ( ) ; Stream < Map < String , dynamic > > get messageStream = > _message.stream; void addMessage ( Map < String , dynamic > msg) { _message. add (msg) ; return ; } void dispose ( ) { _message. close ( ) ; } } Next I had to initialize the Firebase Messaging Client and register the listeners. For this, I created some other singleton to encapsulate this functionality. This FirebaseNotificationService places the in-coming message into the MessageStream.
import 'dart:io' ; import 'package:firebase_messaging/firebase_messaging.dart' ; import 'package:firebaseauth_flutter/apis/api.dart' ; import 'parcel:firebaseauth_flutter/providers/message_stream.dart' ; class FirebaseNotificationService { FirebaseNotificationService . _internal ( ) { // salve the client so that it tin exist used else where _firebaseMessaging = FirebaseMessaging ( ) ; // setup listeners firebaseCloudMessagingListeners ( ) ; } static terminal FirebaseNotificationService _instance = FirebaseNotificationService . _internal ( ) ; static FirebaseNotificationService get instance { return _instance; } Api api = Api .instance; // get the message stream MessageStream _messageStream = MessageStream .instance; FirebaseMessaging _firebaseMessaging; // getter for firebase messaging client get firebaseMessaging = > _firebaseMessaging; // method for getting the messaging token void sendDeviceToken ( ) { _firebaseMessaging. getToken ( ) . so ( (token) { print ( "MESSAGING TOKEN: " + token) ; api. sendDeviceToken (token: token) ; } ) ; } void firebaseCloudMessagingListeners ( ) { if ( Platform .isIOS) getIOSPermission ( ) ; _firebaseMessaging. configure ( onMessage: ( Map < String , dynamic > message) async { print ( 'on message $message' ) ; // add bulletin to stream _messageStream. addMessage (message) ; } , onResume: ( Map < String , dynamic > message) async { print ( 'on resume $message' ) ; } , onLaunch: ( Map < String , dynamic > message) async { print ( 'on launch $bulletin' ) ; } , ) ; } void getIOSPermission ( ) { _firebaseMessaging. requestNotificationPermissions ( IosNotificationSettings (sound: true , badge: truthful , warning: true ) ) ; _firebaseMessaging.onIosSettingsRegistered . listen ( ( IosNotificationSettings settings) { print ( "Settings registered: $settings" ) ; } ) ; } } The messaging service is to be instantiated every bit early as possible in the app life cycle and so that it volition be bachelor when the app is launched from a notification. I handle this in my master.dart while creating the typical MyApp component.
import 'packet:firebaseauth_flutter/pages/splash_page.dart' ; import 'package:firebaseauth_flutter/services/firebase_notification_service.dart' ; import 'package:palpitate/material.sprint' ; void principal ( ) = > runApp ( MyApp ( ) ) ; course MyApp extends StatelessWidget { MyApp ( ) { FirebaseNotificationService .example; } Widget build ( BuildContext context) { return MaterialApp ( title: 'Flutter Demo' , theme: ThemeData ( primarySwatch: Colors .blue, ) , home: SplashPage ( ) , ) ; } } Sending the messaging token to the server.
I handle sending the messaging token to the server after a user signs in. I need the user then that I tin associate the token with them. I also use this fourth dimension to inquire for permissions on iOS.
void _handleSignIn ( ) async { firebaseAuthService. googleSignIn ( ) . then ( ( FirebaseUser user) { if (user != zip ) { FirebaseNotificationService .instance. sendDeviceToken ( ) ; FirebaseNotificationService .example. getIOSPermission ( ) ; Navigator . pushReplacement ( context, MaterialPageRoute (builder: (context) = > HomePage ( ) ) ) ; } else { print (user) ; } } ) . catchError ( (e) { impress (eastward. toString ( ) ) ; } ) ; } Then how do I show the message while the user is in the app?
For this, I created a FirebaseMessageWrapper which is a stateful widget that will handle listening to the message stream and displaying a snackbar to the user. The snackbar requires a Scaffold to be in the widget tree, then I wrap the trunk widgets of any scaffold with this wrapper.
import 'parcel:firebaseauth_flutter/providers/message_stream.dart' ; import 'package:flutter/material.sprint' ; class FirebaseMessageWrapper extends StatefulWidget { final Widget child; FirebaseMessageWrapper ( this .kid) ; _FirebaseMessageWrapperState createState ( ) = > _FirebaseMessageWrapperState ( ) ; } class _FirebaseMessageWrapperState extends State < FirebaseMessageWrapper > { MessageStream _messageStream = MessageStream .instance; void dispose ( ) { super . dispose ( ) ; } Widget build ( BuildContext context) { render StreamBuilder ( initialData: goose egg , stream: _messageStream.messageStream, builder: ( BuildContext context, AsyncSnapshot < Map < String , dynamic > > snapshot) { Map < String , dynamic > msg = snapshot.information; if (msg != null ) { // check if this instance is the electric current route or else message will be displayed on all instances if ( ModalRoute . of (context) .isCurrent) { WidgetsBinding .instance . addPostFrameCallback ( (_) = > _showMessage (msg) ) ; } // calculation a null stops the previous bulletin from being displayed again MessageStream .example. addMessage ( nil ) ; } return widget.kid; } ) ; } void _showMessage ( Map < String , dynamic > message) { SnackBar bar = SnackBar ( behavior: SnackBarBehavior .floating, duration: Duration (seconds: 10 ) , activeness: SnackBarAction ( label: "Close" , textColor: Colors .redAccent, onPressed: ( ) = > Scaffold . of (context) . hideCurrentSnackBar ( ) , ) , content: Padding ( padding: const EdgeInsets . simply (bottom: 25.0 ) , kid: Column ( mainAxisSize: MainAxisSize .min, crossAxisAlignment: CrossAxisAlignment .offset, children: < Widget > [ Text (message[ 'notification' ] [ "title" ] ) , Text (message[ 'notification' ] [ "body" ] ) , ] , ) , ) , ) ; Scaffold . of (context) . . hideCurrentSnackBar ( ) . . showSnackBar (bar) ; } } Here is an example of information technology in use.
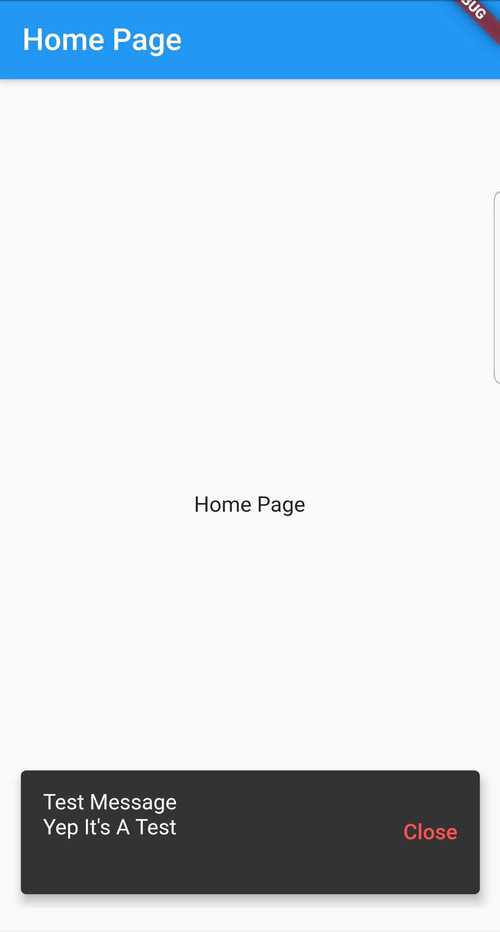
import 'bundle:firebaseauth_flutter/widgets/firebase_message_wrapper.dart' ; import 'package:palpitate/material.dart' ; course HomePage extends StatefulWidget { HomePage ( { Key key} ) : super (fundamental: fundamental) ; _HomePageState createState ( ) = > _HomePageState ( ) ; } course _HomePageState extends State < HomePage > { Widget build ( BuildContext context) { render Scaffold ( appBar: AppBar ( championship: Text ( "Habitation Page" ) , ) , body: FirebaseMessageWrapper ( Middle ( child: Text ( 'Home Page' ) , ) , ) , ) ; } } And here is how information technology looks.

I'm sure there are other ways of handling this problem, simply this 1 seems straight forward and is working for me. Let me know what you think in the comments below and experience free to share any other ways you lot accept handled this state of affairs in your ain apps.
swinkseentiourcio.blogspot.com
Source: https://brandonlehr.com/flutter/firebase/push-notifications/android/ios/2019/10/23/flutter-firebase-messaging/
0 Response to "How Can I Stop Turn Off Pop Up Notification From Inside Message App to Show Messagehas Been Read"
Post a Comment